
티스토리 블로그를 보다 보면 네이버 블로그를 볼 때가 다른 점이 있는 블로그를 볼 수가 있습니다 그중에서 네이버 블로그의 경우 번역이 따로 없는데 티스토리 블로그의 경우 상단에 구글번역이 있는 경우가 있습니다 이유는 네이버 블로그와 다르게 티스토리 블로그는 외국어, 외국 관련 글 작성시 외국에서 유입이 될 수 있기 때문입니다
목차
1. 플러그인 태그입력기
2. 사이드바 태그입력기 추가
1. 플러그인 태그입력기

티스토리 구글 언어번역기를 넣기 위해서는 먼저 플러그인에서 태그입력기를 사용할 수 있게끔 설정을 해야합니다 티스토리 블로그 설정에서 플러그인에 들어가 보면 다양한 플러그인을 확인할 수 있는데요 그중에서 태그입력기를 찾으면 됩니다

아래쪽에서 태그 입력기를 확인할 수 있습니다 태그 입력기는 사이드바에 플러그인을 위한 치환자를 표시해 줍니다라고 나와있고요 클릭해서 적용함으로 바꿔주면 태그 입력기를 사용할 수 있게 됩니다
2. 사이드바 태그입력기 추가

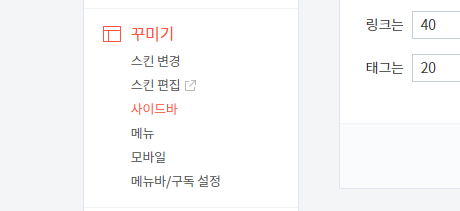
태그 입력기 사용완료로 해 놓은 다음에 꾸미기에서 사이드바로 이동을 해 줍니다

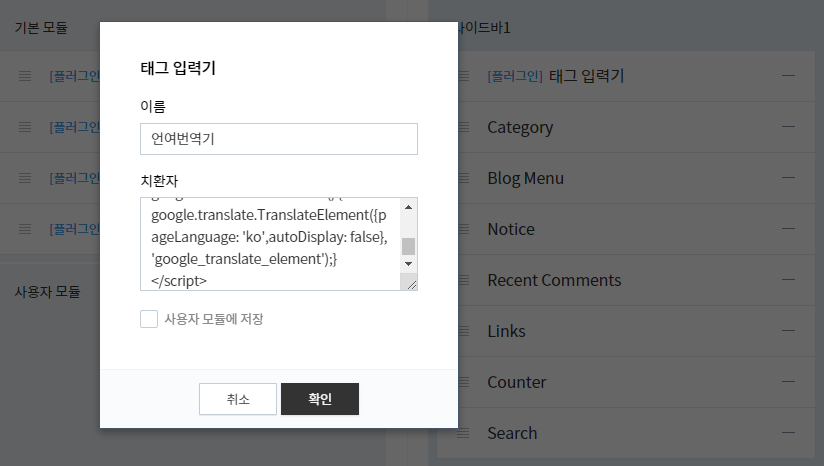
사이드바에서 보면 왼쪽에 기본 모듈이 있고 오른쪽에 사이드바가 있습니다 오른쪽이 내 사이드바이고요 왼쪽에서 태그 입력기 +를 눌러서 사이드바에 [플러그인] 태그 입력기가 표시되도록 합니다

태그 입력기를 표시되도록 한 뒤 태크 입력기에 이름과 함께 치환자에 아래 코드를 넣어주고 확인을 눌러주면 끝입니다
<div id="google_translate_element"></div> <script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> <script type="text/javascript"> function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');} </script>

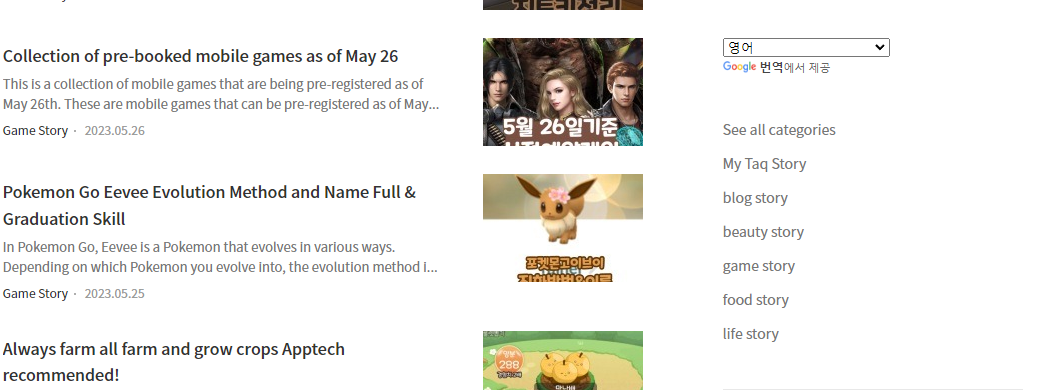
코드를 맞게 잘 넣었다면 티스토리 블로그 메인화면으로 갔을 때 사이드바 상단에 구글 번역에서 제공이라는 구글 번역기를 확인할 수 있으며, 언어 선택 시 자동으로 해당 언어로 바뀌게 됩니다
'N잡이야기' 카테고리의 다른 글
| 치지직 스트리머 방송 하는법 스튜디오 시작하기 (0) | 2024.06.24 |
|---|---|
| 네이버 블로그 애드포스트 등록 방법 및 조건 (0) | 2023.05.19 |
| 티스토리 블로그 네이버 검색 등록하는 방법 (0) | 2023.05.18 |


